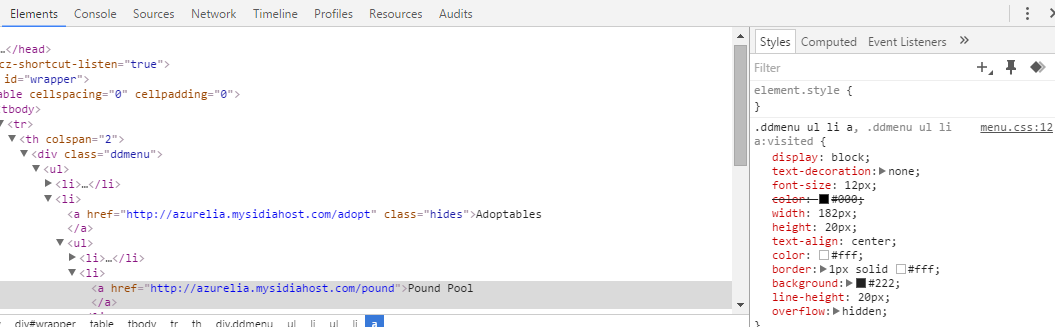
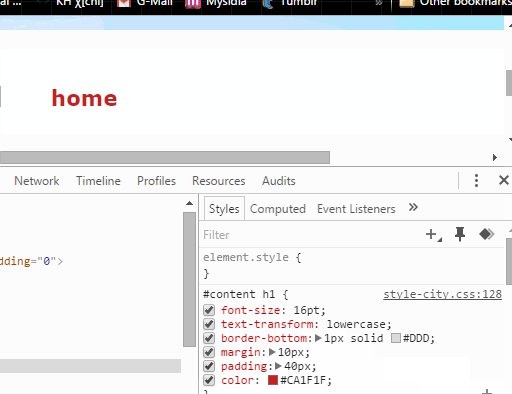
Edit the css in locations Wallie pointed you to. When in doubt, use your browser to test out new styles and find out if already existing styles need changed. You can right click and 'Inspect' any element on a page with your browser. You'll get something cool like this:

For example, you'll see that links in the menu are styled in menu.css at line 12 - if you're ever not sure where to find a specific stylesheet, this should help you locate it.
At the top right of the styles it tells you what file the style is being applied from. It should act as a link you can right click an open in a new tab - then, from the url you see, you can locate it better in your files. In this case,
http://www.azurelia.mysidiahost.com/css/menu.css - this is because this particular menu is used in many of the default themes and I guess they just wanted to keep it in a location separate from the theme templates.
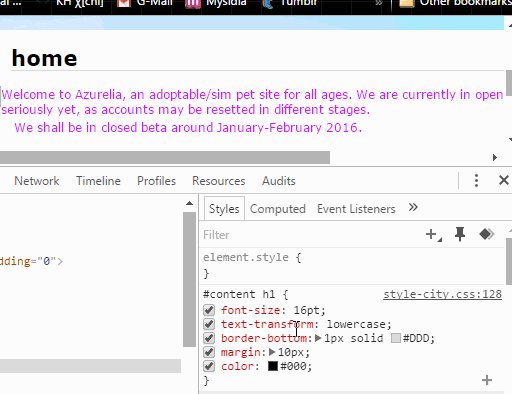
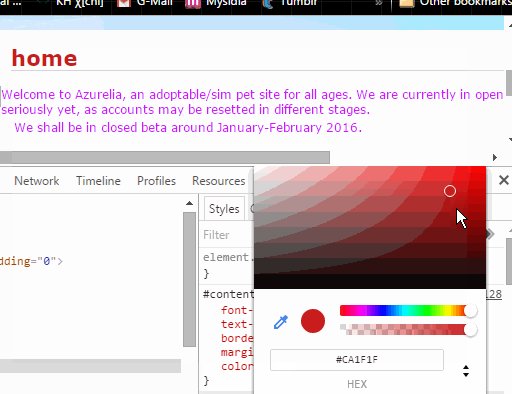
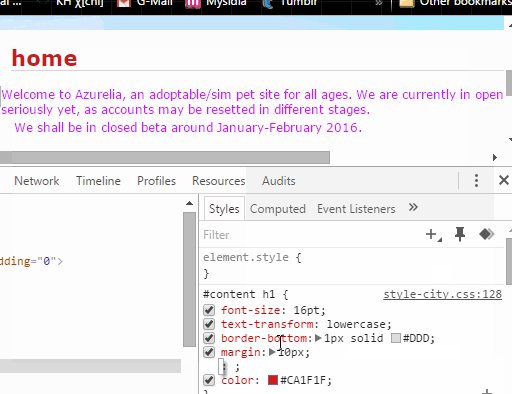
You can also use the Inspect tool to modify css 'live' - just click anywhere beside the existing styles to and it should open a new line. However - changes aren't and
can't be saved this way, it's just great for previewing potential changes. So be sure to copy your changes over to the actual file manually!

I'm using the Chrome browser but it's all pretty similar in Firefox!